


 Repeating Items
It’s common, as with this website, that you will want some items to be the same on all pages of your website. The
heading text and the page footer on this website are good examples. In Web Designer these are called ‘Repeating
Items’. It’s easy to create your own repeating item. Try adding an object to this page, say a photo, or draw a
rectangle, or perhaps some clipart. Or you can use this shape (off the side of the page) which is from the ‘Shapes’
category of the Designs Gallery.
Select the item you want to repeat on all pages, say the white shape (move it on the page first), and select the
menu:
Arrange -> Repeat on all pages
Now scroll to look at your other pages. Once you’ve made an object repeat on all pages like this, it’s now a
‘repeating item’. To update any changes you make to the item, to reflect across all pages, select the menu
Arrange -> Update repeating objects
Another repeating item is the footer text at the bottom of each page. Edit this text and select the Update
repeating items menu to see your change reflected across all pages. (Tip: If you don’t want the item on one page,
just delete it off that page. If you want one copy not to be repeating, just select the Arrange -> Stop repeating
option.)
Text flow around
To make any object repel text, like the white shape above, right-click on it and select ‘Repel text under...’ Now
this pushes all the text around it as you drag it across the page. This will of course re-arrange everything on your
page, and may require you to re-position items or change the page size to accommodate the overflowing text.
Page overview
Why does Web Designer show all the web pages one below another, like a word processor? Because, like a word
processor, you can flow text from one page to the next. You can drag and drop objects across pages (easier when
you zoom out) and it’s a great way to see website-wide changes such as Theme Color changes. It’s also a great
overview of all the pages of your whole website when zoomed out. (Tip: Hold the Ctrl key while using the mouse
scroll wheel to zoom).
Re-ordering and renaming pages
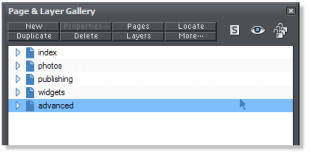
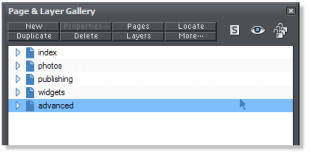
You can re-order pages using the Page & Layer
gallery. If you click the ‘Pages’ button on the top of
the gallery it shows only pages. If you click ‘layers’
it shows the layers in each page as well. To re-order
pages just drag on the page name in the gallery. You
can rename pages by clicking on the name (select it
first) - it acts like renaming files in Windows file
explorer. If you have an automatic Navbar (as on
this website), then renaming pages in the Gallery
will update the Navbar on all pages as well.
Adding or removing pages
If you want to create a new page similar to the current one, just click this icon on the top bar. (Or the Edit ->
Pages menu.) If you want to add a new page from the templates. e.g. in the style of this one, open the Designs
Gallery and just drag any page design from the Beta2 theme set onto this document. See how easy it is to make
everything match?
Other Tools
Let’s explore some of the other tools and features of Web Designer. Try these this on the white shape above, or the
semi-transparent version below. Remember for most operations you must select the item first (click on it using the
Selector Tool).
Change its color: Drag a color from the Color Line below onto the shape. Or try the Color Editor (Ctrl+E).
Change its size, position, angle: Using the Selector Tool just drag on the 4 control points around the shape.
Give it a soft shadow: Select the Shadow Tool, left, and drag on your white shape. Adjust the controls at the top.
Give it a graduated color fill: Select the Fill Tool (paint tin icon), and drag across your shape. Drag the ends of the
arrows to adjust. Try dropping a color on the ends of the fill arrow. Or select an arrow end and try the Color Editor
(Ctrl+E).
Make it semi-transparent: Select the Transparency Tool (wine glass) and adjust the transparency value using the
slider at the top. Drag the shape over the page to see the transparency effect.
Better still: In the Transparency tool, drag across the object. You’ve just given it a graduated transparency.
Edit Shape: This is a little more advanced. Select the shape, go into the Shape Editor Tool (2nd down on the left),
and drag on one edge of the shape, or on one of the small control points. If you’ve used vector ‘bezier’ editing
tools you’ll be familiar with this.
Finally: Preview any of your changes - everything you do ‘just works’ in the web browser.
(If you’ve used other web authoring, HTML editors or graphics software you’ll realize just how much of an advance Web
Designer is. The ability to position anything anywhere, with complete freedom, along with the graphics tools, and accurate
WYSIWYG results make Web Designer unique amongst web authoring tools.)
Web Safe Fonts
Finding the best looking text font and size for your website can be rather a trial & error process. There are only a
limited number of fonts that work across all web browsers (it’s the top section of the font menu in Web Designer),
so to help you find a good font here’s a website that shows a few sizes of each of the web safe fonts.
Repeating Items
It’s common, as with this website, that you will want some items to be the same on all pages of your website. The
heading text and the page footer on this website are good examples. In Web Designer these are called ‘Repeating
Items’. It’s easy to create your own repeating item. Try adding an object to this page, say a photo, or draw a
rectangle, or perhaps some clipart. Or you can use this shape (off the side of the page) which is from the ‘Shapes’
category of the Designs Gallery.
Select the item you want to repeat on all pages, say the white shape (move it on the page first), and select the
menu:
Arrange -> Repeat on all pages
Now scroll to look at your other pages. Once you’ve made an object repeat on all pages like this, it’s now a
‘repeating item’. To update any changes you make to the item, to reflect across all pages, select the menu
Arrange -> Update repeating objects
Another repeating item is the footer text at the bottom of each page. Edit this text and select the Update
repeating items menu to see your change reflected across all pages. (Tip: If you don’t want the item on one page,
just delete it off that page. If you want one copy not to be repeating, just select the Arrange -> Stop repeating
option.)
Text flow around
To make any object repel text, like the white shape above, right-click on it and select ‘Repel text under...’ Now
this pushes all the text around it as you drag it across the page. This will of course re-arrange everything on your
page, and may require you to re-position items or change the page size to accommodate the overflowing text.
Page overview
Why does Web Designer show all the web pages one below another, like a word processor? Because, like a word
processor, you can flow text from one page to the next. You can drag and drop objects across pages (easier when
you zoom out) and it’s a great way to see website-wide changes such as Theme Color changes. It’s also a great
overview of all the pages of your whole website when zoomed out. (Tip: Hold the Ctrl key while using the mouse
scroll wheel to zoom).
Re-ordering and renaming pages
You can re-order pages using the Page & Layer
gallery. If you click the ‘Pages’ button on the top of
the gallery it shows only pages. If you click ‘layers’
it shows the layers in each page as well. To re-order
pages just drag on the page name in the gallery. You
can rename pages by clicking on the name (select it
first) - it acts like renaming files in Windows file
explorer. If you have an automatic Navbar (as on
this website), then renaming pages in the Gallery
will update the Navbar on all pages as well.
Adding or removing pages
If you want to create a new page similar to the current one, just click this icon on the top bar. (Or the Edit ->
Pages menu.) If you want to add a new page from the templates. e.g. in the style of this one, open the Designs
Gallery and just drag any page design from the Beta2 theme set onto this document. See how easy it is to make
everything match?
Other Tools
Let’s explore some of the other tools and features of Web Designer. Try these this on the white shape above, or the
semi-transparent version below. Remember for most operations you must select the item first (click on it using the
Selector Tool).
Change its color: Drag a color from the Color Line below onto the shape. Or try the Color Editor (Ctrl+E).
Change its size, position, angle: Using the Selector Tool just drag on the 4 control points around the shape.
Give it a soft shadow: Select the Shadow Tool, left, and drag on your white shape. Adjust the controls at the top.
Give it a graduated color fill: Select the Fill Tool (paint tin icon), and drag across your shape. Drag the ends of the
arrows to adjust. Try dropping a color on the ends of the fill arrow. Or select an arrow end and try the Color Editor
(Ctrl+E).
Make it semi-transparent: Select the Transparency Tool (wine glass) and adjust the transparency value using the
slider at the top. Drag the shape over the page to see the transparency effect.
Better still: In the Transparency tool, drag across the object. You’ve just given it a graduated transparency.
Edit Shape: This is a little more advanced. Select the shape, go into the Shape Editor Tool (2nd down on the left),
and drag on one edge of the shape, or on one of the small control points. If you’ve used vector ‘bezier’ editing
tools you’ll be familiar with this.
Finally: Preview any of your changes - everything you do ‘just works’ in the web browser.
(If you’ve used other web authoring, HTML editors or graphics software you’ll realize just how much of an advance Web
Designer is. The ability to position anything anywhere, with complete freedom, along with the graphics tools, and accurate
WYSIWYG results make Web Designer unique amongst web authoring tools.)
Web Safe Fonts
Finding the best looking text font and size for your website can be rather a trial & error process. There are only a
limited number of fonts that work across all web browsers (it’s the top section of the font menu in Web Designer),
so to help you find a good font here’s a website that shows a few sizes of each of the web safe fonts.







 The Page & Layer Gallery showing the 5 pages of this website
The Page & Layer Gallery showing the 5 pages of this website














 Repeating Items
It’s common, as with this website, that you will want some items to be the same on all pages of your website. The
heading text and the page footer on this website are good examples. In Web Designer these are called ‘Repeating
Items’. It’s easy to create your own repeating item. Try adding an object to this page, say a photo, or draw a
rectangle, or perhaps some clipart. Or you can use this shape (off the side of the page) which is from the ‘Shapes’
category of the Designs Gallery.
Select the item you want to repeat on all pages, say the white shape (move it on the page first), and select the
menu:
Arrange -> Repeat on all pages
Now scroll to look at your other pages. Once you’ve made an object repeat on all pages like this, it’s now a
‘repeating item’. To update any changes you make to the item, to reflect across all pages, select the menu
Arrange -> Update repeating objects
Another repeating item is the footer text at the bottom of each page. Edit this text and select the Update
repeating items menu to see your change reflected across all pages. (Tip: If you don’t want the item on one page,
just delete it off that page. If you want one copy not to be repeating, just select the Arrange -> Stop repeating
option.)
Text flow around
To make any object repel text, like the white shape above, right-click on it and select ‘Repel text under...’ Now
this pushes all the text around it as you drag it across the page. This will of course re-arrange everything on your
page, and may require you to re-position items or change the page size to accommodate the overflowing text.
Page overview
Why does Web Designer show all the web pages one below another, like a word processor? Because, like a word
processor, you can flow text from one page to the next. You can drag and drop objects across pages (easier when
you zoom out) and it’s a great way to see website-wide changes such as Theme Color changes. It’s also a great
overview of all the pages of your whole website when zoomed out. (Tip: Hold the Ctrl key while using the mouse
scroll wheel to zoom).
Re-ordering and renaming pages
You can re-order pages using the Page & Layer
gallery. If you click the ‘Pages’ button on the top of
the gallery it shows only pages. If you click ‘layers’
it shows the layers in each page as well. To re-order
pages just drag on the page name in the gallery. You
can rename pages by clicking on the name (select it
first) - it acts like renaming files in Windows file
explorer. If you have an automatic Navbar (as on
this website), then renaming pages in the Gallery
will update the Navbar on all pages as well.
Adding or removing pages
If you want to create a new page similar to the current one, just click this icon on the top bar. (Or the Edit ->
Pages menu.) If you want to add a new page from the templates. e.g. in the style of this one, open the Designs
Gallery and just drag any page design from the Beta2 theme set onto this document. See how easy it is to make
everything match?
Other Tools
Let’s explore some of the other tools and features of Web Designer. Try these this on the white shape above, or the
semi-transparent version below. Remember for most operations you must select the item first (click on it using the
Selector Tool).
Change its color: Drag a color from the Color Line below onto the shape. Or try the Color Editor (Ctrl+E).
Change its size, position, angle: Using the Selector Tool just drag on the 4 control points around the shape.
Give it a soft shadow: Select the Shadow Tool, left, and drag on your white shape. Adjust the controls at the top.
Give it a graduated color fill: Select the Fill Tool (paint tin icon), and drag across your shape. Drag the ends of the
arrows to adjust. Try dropping a color on the ends of the fill arrow. Or select an arrow end and try the Color Editor
(Ctrl+E).
Make it semi-transparent: Select the Transparency Tool (wine glass) and adjust the transparency value using the
slider at the top. Drag the shape over the page to see the transparency effect.
Better still: In the Transparency tool, drag across the object. You’ve just given it a graduated transparency.
Edit Shape: This is a little more advanced. Select the shape, go into the Shape Editor Tool (2nd down on the left),
and drag on one edge of the shape, or on one of the small control points. If you’ve used vector ‘bezier’ editing
tools you’ll be familiar with this.
Finally: Preview any of your changes - everything you do ‘just works’ in the web browser.
(If you’ve used other web authoring, HTML editors or graphics software you’ll realize just how much of an advance Web
Designer is. The ability to position anything anywhere, with complete freedom, along with the graphics tools, and accurate
WYSIWYG results make Web Designer unique amongst web authoring tools.)
Web Safe Fonts
Finding the best looking text font and size for your website can be rather a trial & error process. There are only a
limited number of fonts that work across all web browsers (it’s the top section of the font menu in Web Designer),
so to help you find a good font here’s a website that shows a few sizes of each of the web safe fonts.
Repeating Items
It’s common, as with this website, that you will want some items to be the same on all pages of your website. The
heading text and the page footer on this website are good examples. In Web Designer these are called ‘Repeating
Items’. It’s easy to create your own repeating item. Try adding an object to this page, say a photo, or draw a
rectangle, or perhaps some clipart. Or you can use this shape (off the side of the page) which is from the ‘Shapes’
category of the Designs Gallery.
Select the item you want to repeat on all pages, say the white shape (move it on the page first), and select the
menu:
Arrange -> Repeat on all pages
Now scroll to look at your other pages. Once you’ve made an object repeat on all pages like this, it’s now a
‘repeating item’. To update any changes you make to the item, to reflect across all pages, select the menu
Arrange -> Update repeating objects
Another repeating item is the footer text at the bottom of each page. Edit this text and select the Update
repeating items menu to see your change reflected across all pages. (Tip: If you don’t want the item on one page,
just delete it off that page. If you want one copy not to be repeating, just select the Arrange -> Stop repeating
option.)
Text flow around
To make any object repel text, like the white shape above, right-click on it and select ‘Repel text under...’ Now
this pushes all the text around it as you drag it across the page. This will of course re-arrange everything on your
page, and may require you to re-position items or change the page size to accommodate the overflowing text.
Page overview
Why does Web Designer show all the web pages one below another, like a word processor? Because, like a word
processor, you can flow text from one page to the next. You can drag and drop objects across pages (easier when
you zoom out) and it’s a great way to see website-wide changes such as Theme Color changes. It’s also a great
overview of all the pages of your whole website when zoomed out. (Tip: Hold the Ctrl key while using the mouse
scroll wheel to zoom).
Re-ordering and renaming pages
You can re-order pages using the Page & Layer
gallery. If you click the ‘Pages’ button on the top of
the gallery it shows only pages. If you click ‘layers’
it shows the layers in each page as well. To re-order
pages just drag on the page name in the gallery. You
can rename pages by clicking on the name (select it
first) - it acts like renaming files in Windows file
explorer. If you have an automatic Navbar (as on
this website), then renaming pages in the Gallery
will update the Navbar on all pages as well.
Adding or removing pages
If you want to create a new page similar to the current one, just click this icon on the top bar. (Or the Edit ->
Pages menu.) If you want to add a new page from the templates. e.g. in the style of this one, open the Designs
Gallery and just drag any page design from the Beta2 theme set onto this document. See how easy it is to make
everything match?
Other Tools
Let’s explore some of the other tools and features of Web Designer. Try these this on the white shape above, or the
semi-transparent version below. Remember for most operations you must select the item first (click on it using the
Selector Tool).
Change its color: Drag a color from the Color Line below onto the shape. Or try the Color Editor (Ctrl+E).
Change its size, position, angle: Using the Selector Tool just drag on the 4 control points around the shape.
Give it a soft shadow: Select the Shadow Tool, left, and drag on your white shape. Adjust the controls at the top.
Give it a graduated color fill: Select the Fill Tool (paint tin icon), and drag across your shape. Drag the ends of the
arrows to adjust. Try dropping a color on the ends of the fill arrow. Or select an arrow end and try the Color Editor
(Ctrl+E).
Make it semi-transparent: Select the Transparency Tool (wine glass) and adjust the transparency value using the
slider at the top. Drag the shape over the page to see the transparency effect.
Better still: In the Transparency tool, drag across the object. You’ve just given it a graduated transparency.
Edit Shape: This is a little more advanced. Select the shape, go into the Shape Editor Tool (2nd down on the left),
and drag on one edge of the shape, or on one of the small control points. If you’ve used vector ‘bezier’ editing
tools you’ll be familiar with this.
Finally: Preview any of your changes - everything you do ‘just works’ in the web browser.
(If you’ve used other web authoring, HTML editors or graphics software you’ll realize just how much of an advance Web
Designer is. The ability to position anything anywhere, with complete freedom, along with the graphics tools, and accurate
WYSIWYG results make Web Designer unique amongst web authoring tools.)
Web Safe Fonts
Finding the best looking text font and size for your website can be rather a trial & error process. There are only a
limited number of fonts that work across all web browsers (it’s the top section of the font menu in Web Designer),
so to help you find a good font here’s a website that shows a few sizes of each of the web safe fonts.







 The Page & Layer Gallery showing the 5 pages of this website
The Page & Layer Gallery showing the 5 pages of this website